TOC
前言: 基于Hogo博客框架搭建私人博客托管在GitHub上,可以让你随时随地查看自己的博客,温故学过的知识,跟其它技术爱好者分享经验,还可以摆脱烦人的广告。今天让我们真正意义上从零开始搭建。虽然看起来好像很复杂,很让人头疼,其实不然,而且最后相信大家可以体会到那种苦尽甘来的幸福感,和自己搭建完全属于自己的Blog的成就感,这些都是其它博客无法比拟的,话不多说,让我们开始吧!
搭建主要分为三步:Github端,Git配置,主机端
一、GIthub端
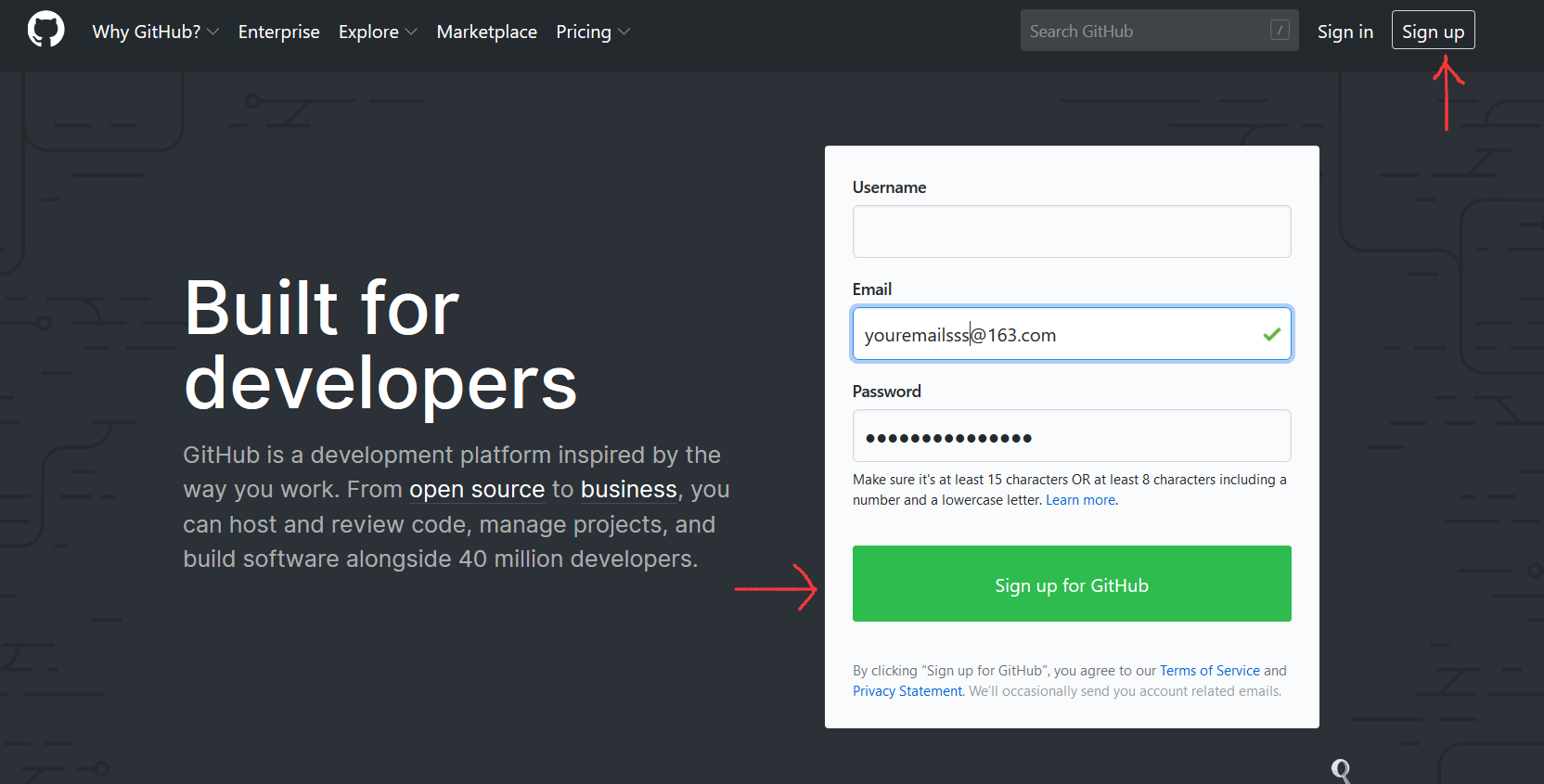
STEP1: 打开Github主页(https://github.com/)进行注册,已经注册过的可以跳过此步骤。注册完登录

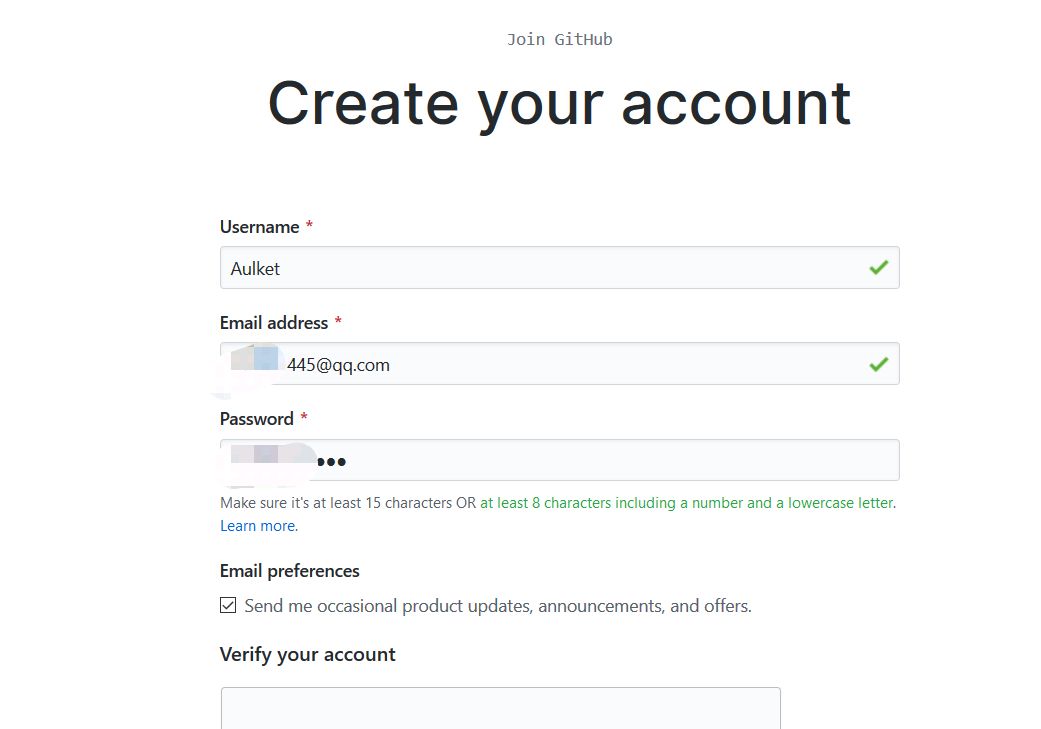
STEP2:填写个人信息

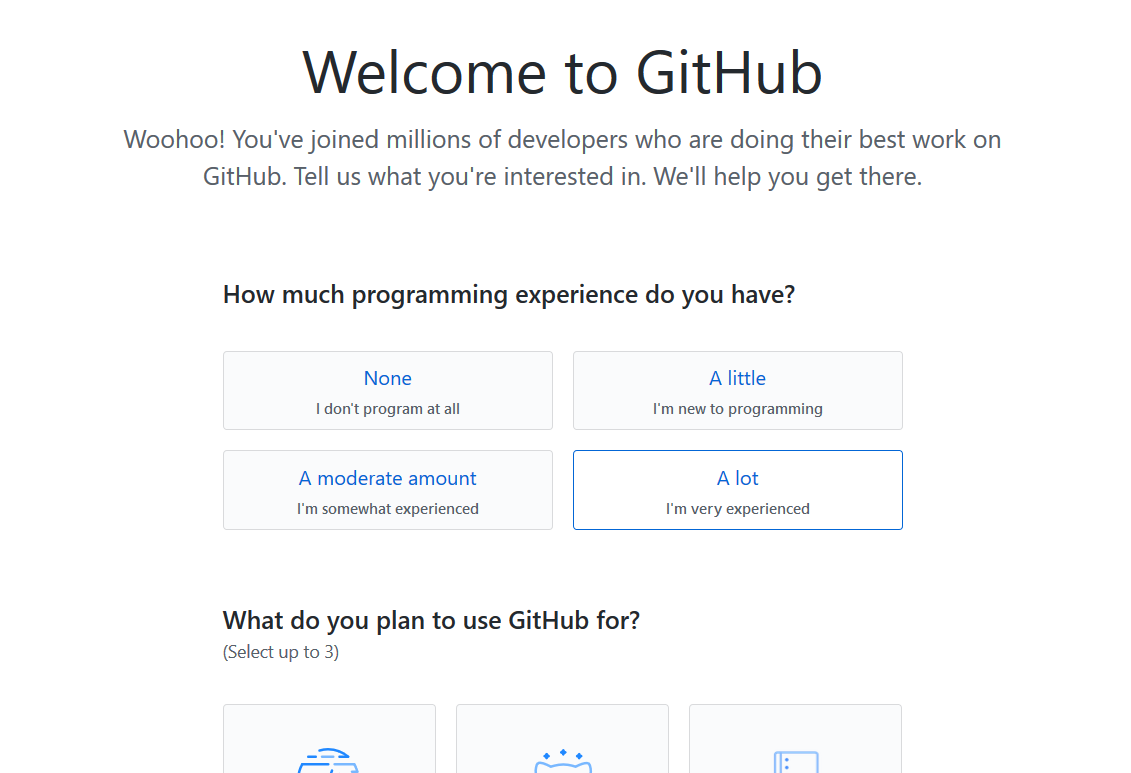
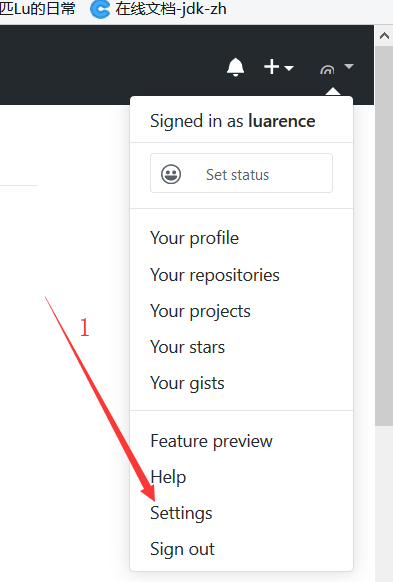
STEP3:
这个地方可填可不填,跳过也可
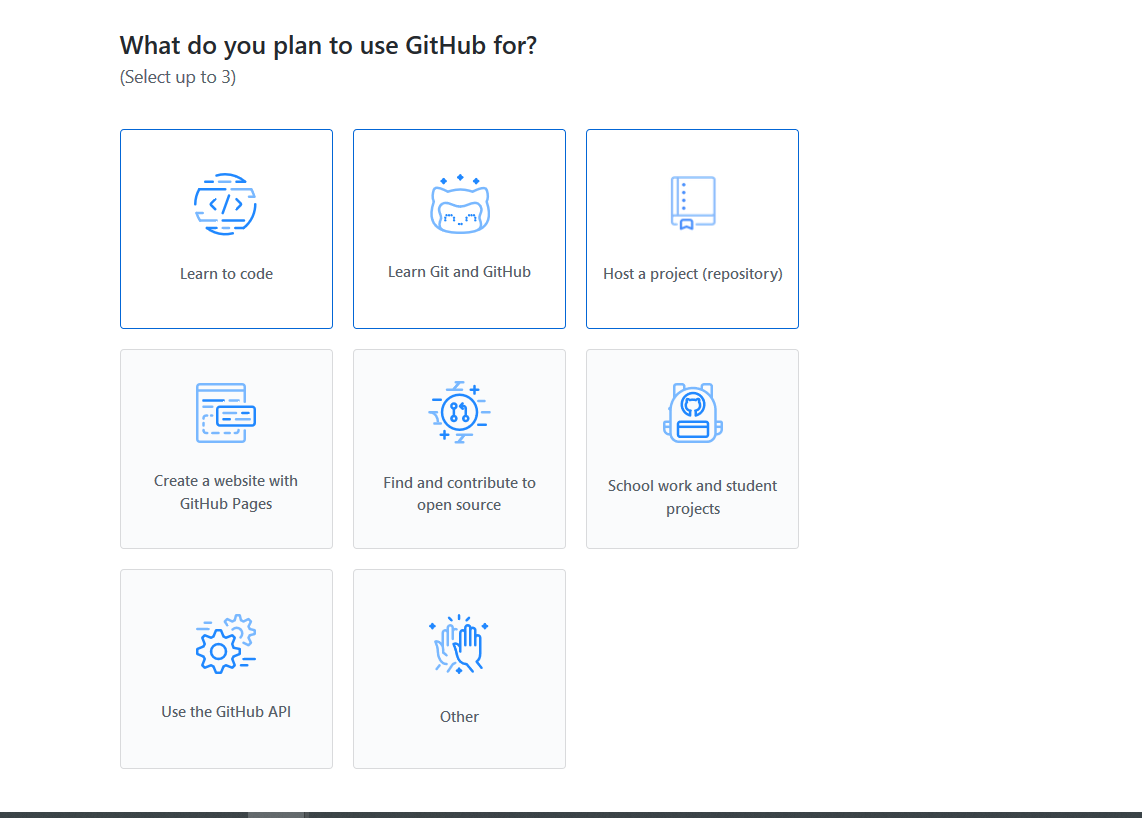
STEP4:同上随便填写或者跳过都可

STEP5:最后通过邮箱激活一下账户即可
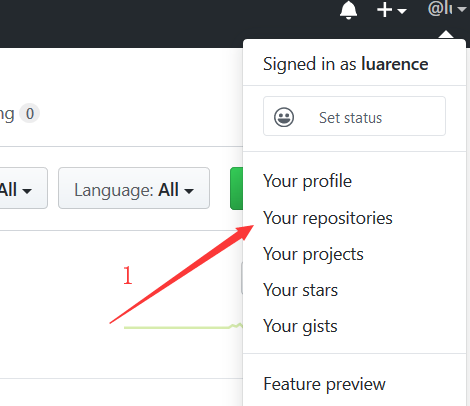
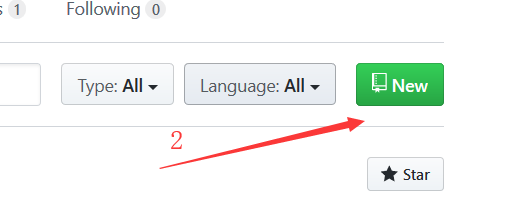
STEP6:新建仓库


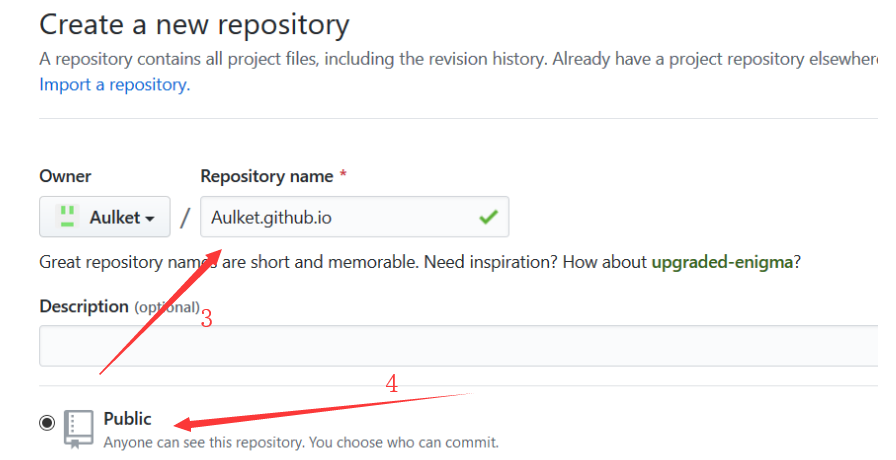
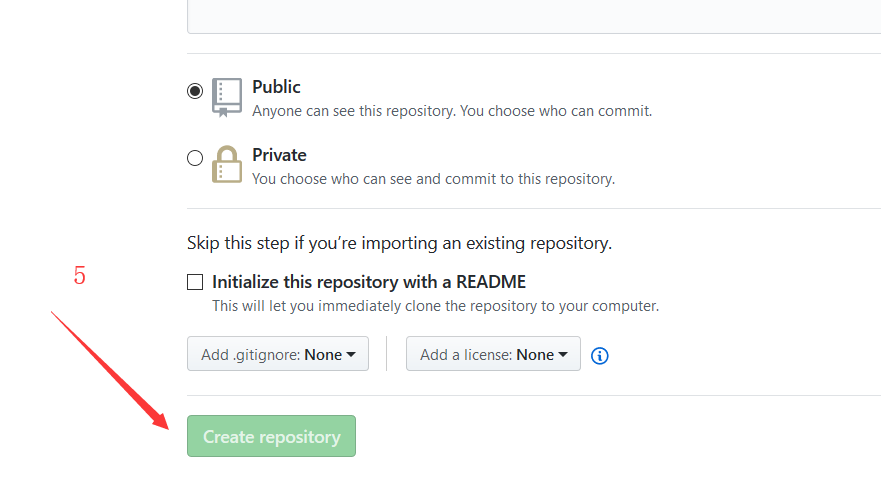
这一步注意:3箭头所指地方的路径跟github用户名一致,箭头4所指部分一定选public


至此github端的配置暂时告一段落,页面别关,相信我,一会还会回来的!
二、GIt端配置
STEP1: 首先先去官网下载Git(https://git-scm.com/),根据电脑位数选择适合自己的版本即可

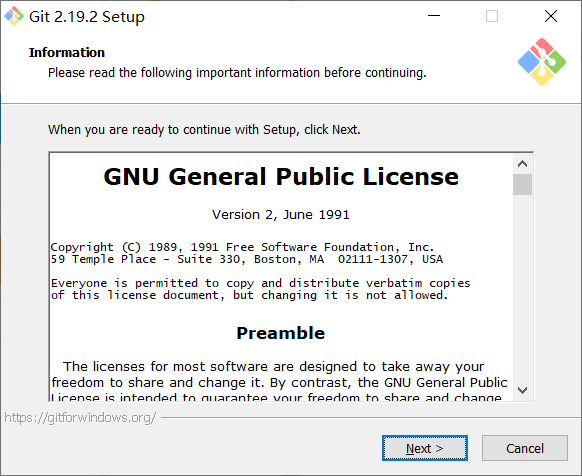
STEP2: 打开下载好的程序
1.

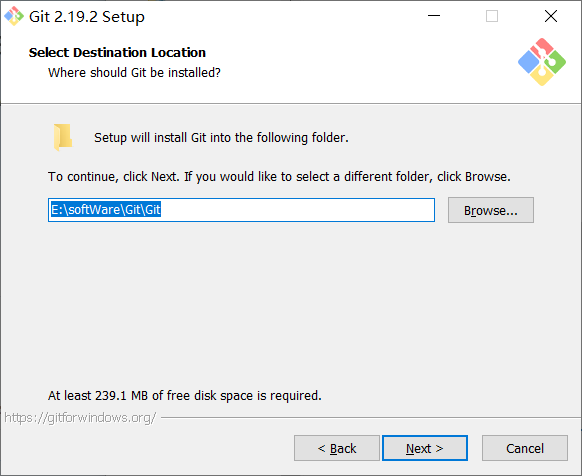
2.选择安装路径

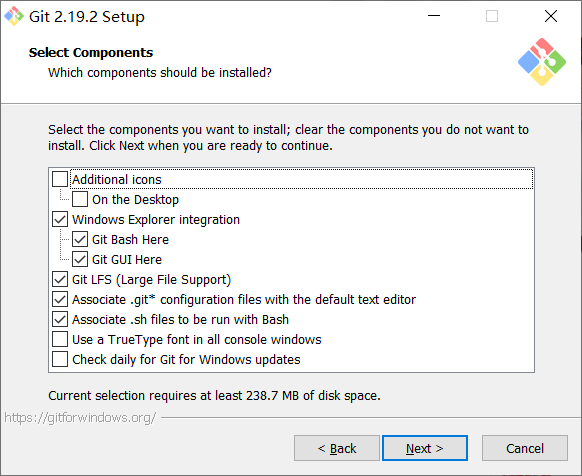
3.不要点别的,直接点Next

4.下一步

5.选好,点下一步

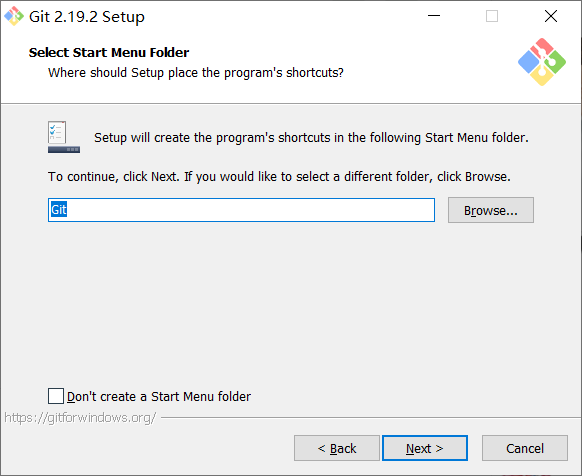
6.看好哦,看好继续下一步

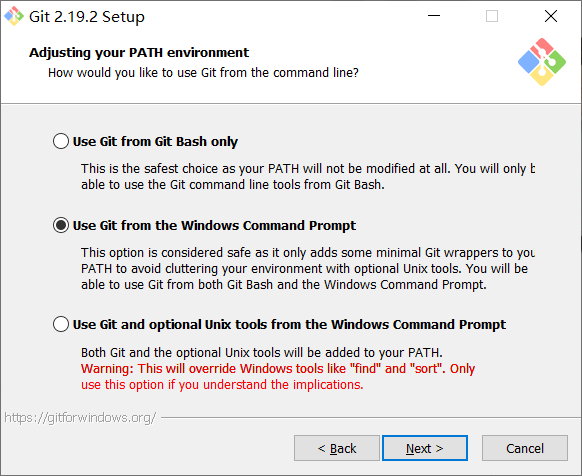
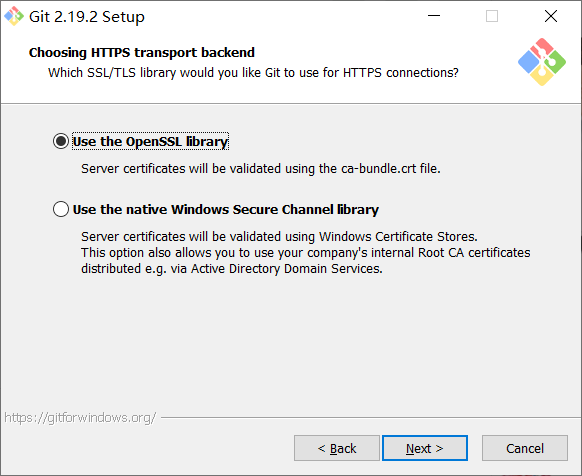
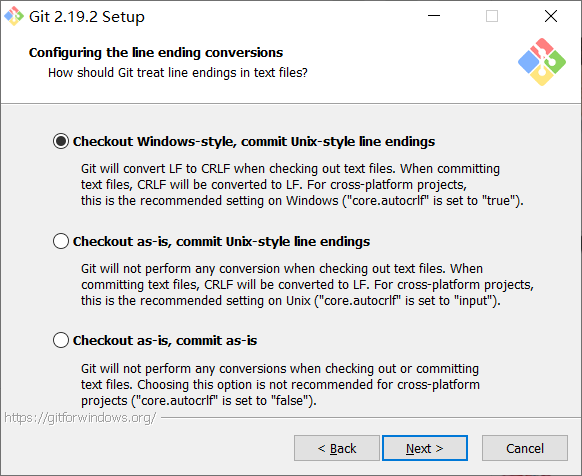
7.以下都保持默认选项即可

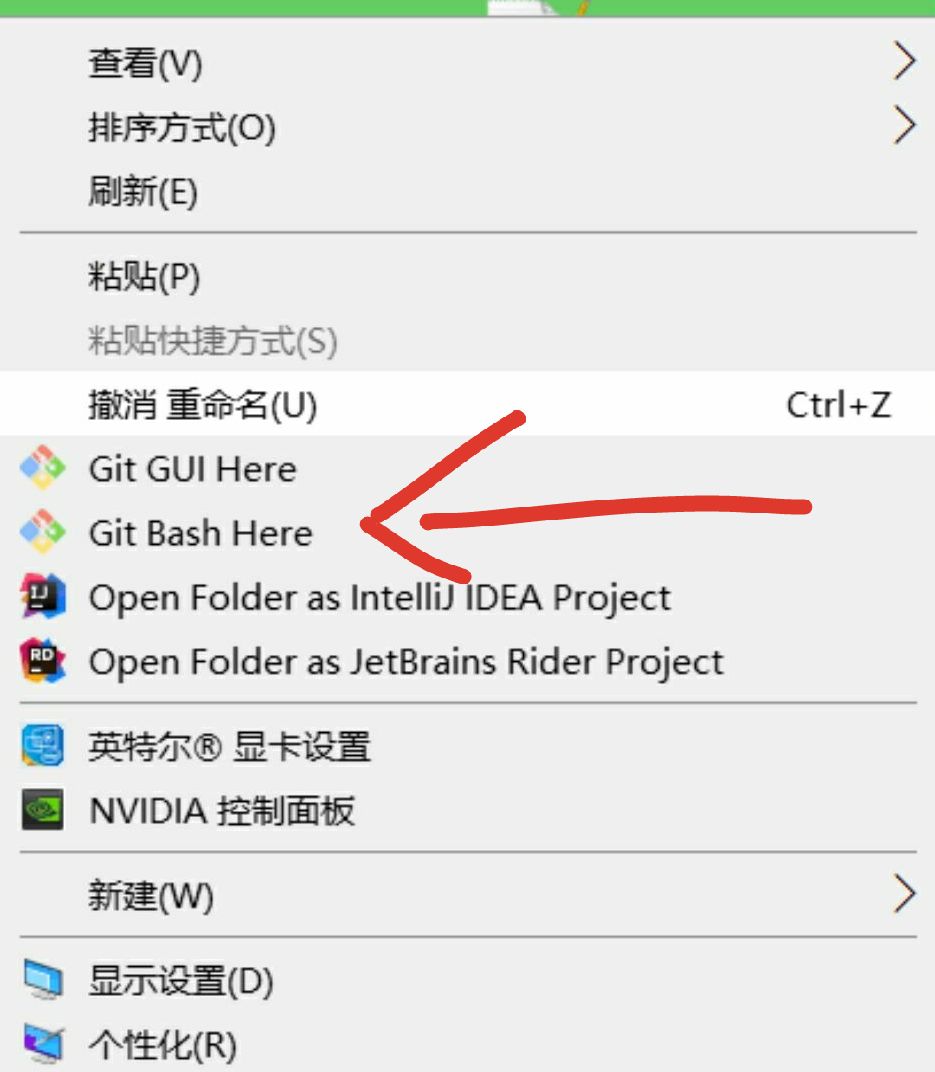
8.安装完成后回到桌面,点击鼠标右键你会发现多出了Git GUI Here 和 GIt Bash Here两个选项,点开第二个

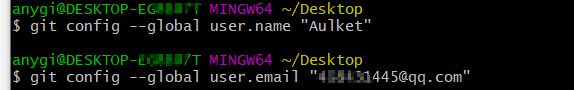
STEP3:开始配置Git,在命令行输入分别输入以下语句
git config --global user.name "注册github时的用户名"
git config --global user.email "注册github时的邮箱"
输入完成如下图:

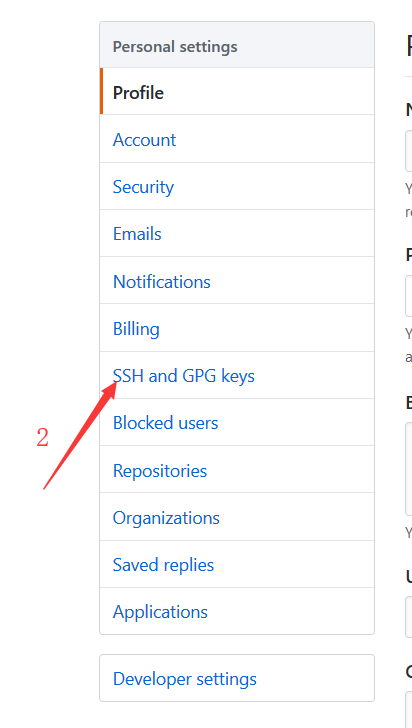
STEP4: 配置SSH
1.创建SSH-key
在命令行输入以下命令:
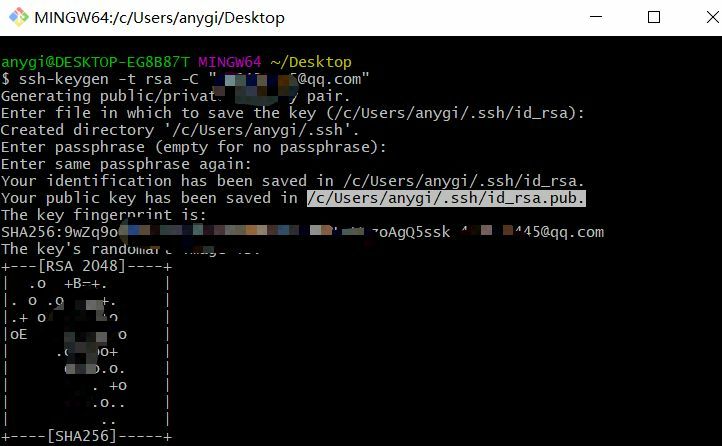
ssh-keygen -t rsa -C "注册github时的邮箱"
输入完命令按回车,一路回车,直到出现下图高亮部分为止

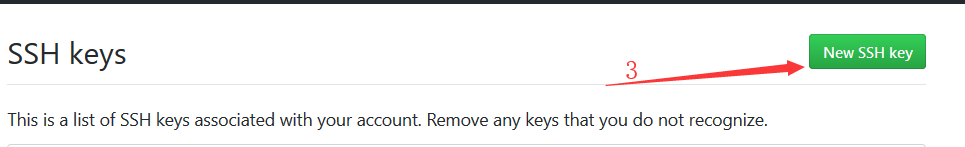
2.找到密钥添加到Github上
从上图中高亮部分的路径中找到该文件,用文本编辑工具打开,复制里面的全部内容




至此GIt连接GIthub就完成了,让我们测试一下是否成功配置
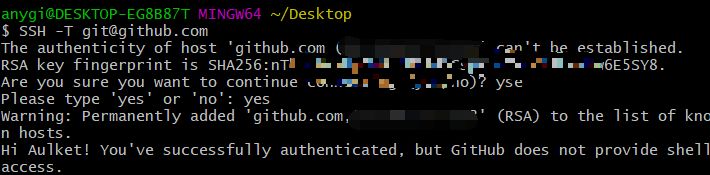
在Git Bash Here中键入以下命令,回车后如出现下图,则代表配置成功
SSH -T git@github.com

三、主机端配置
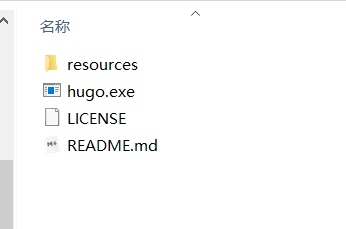
STEP1: 在自己的电脑上安装HUGO博客框架,将压缩包解压到任意目录下。下载地址:(https://github.com/gohugoio/hugo)

STEP2:初始化站点
打开cmd,进入到hugo.exe所在目录下
输入以下命令:
hugo new site blog(这里根据你自己的喜好取名,避免中文)
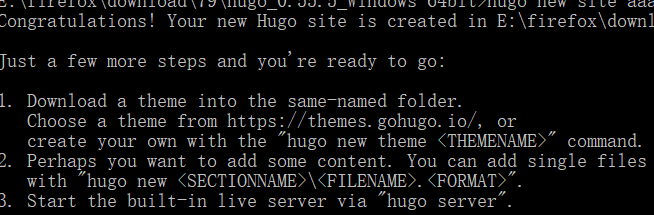
输完命令出现以下情况说明创建成功

这时你会发现刚刚的文件夹里面多了以你刚刚创建名字命名的文件夹,把hugo.exe复制进这个新文件夹里面
好了,这时框架已经有了,让我们为之注入灵魂吧!
STEP3:选择主题并下载
进入(https://www.gohugo.org/theme/ 或者 https://themes.gohugo.io/) 选择自己喜欢的主题并下载。
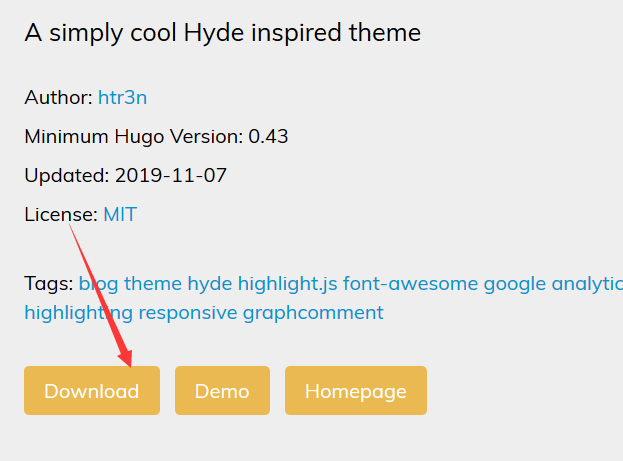
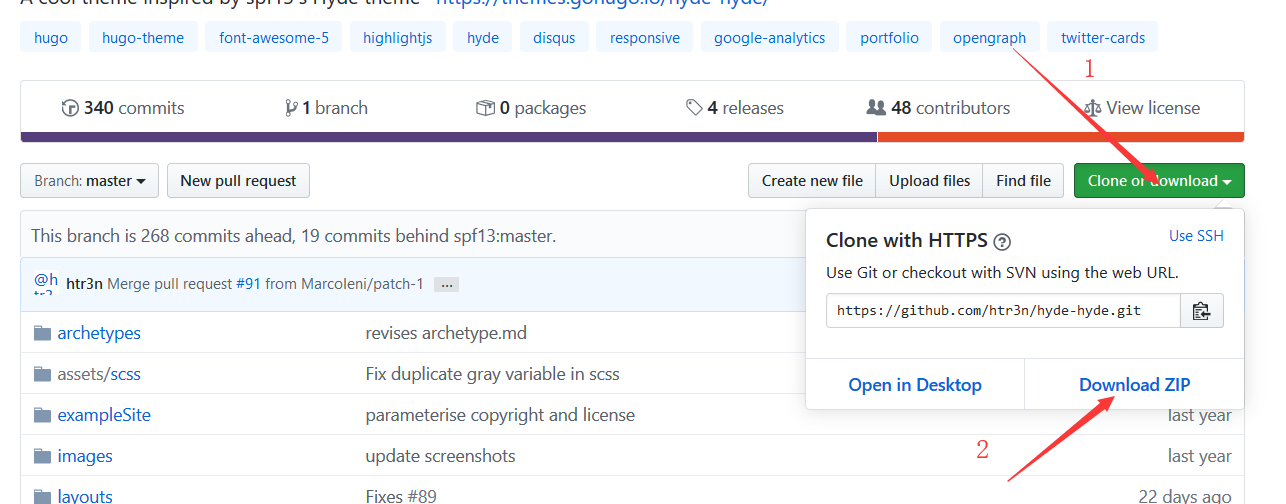
选择好之后点击download他会跳转到这个主题所在的github的仓库

将主题的压缩包下载到本地

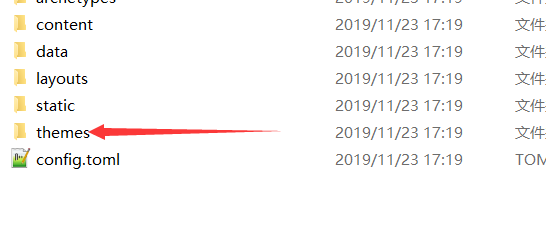
解压到刚刚创建好站点的theme文件夹中

根据不同的主题更改config.toml文件中内容,让他呈现出你想要的效果,因为不同的主题设置不同,所以这个地方需要大家进行一点小小的探索,哈哈
STEP4:创建自己的第一篇文章
用cmd进入到自己博客站点所在的文件夹中,输入如下命令:
hugo new post/eassy01.md eassy01.md是文章名称可以根据自己喜好取
执行完上一条命令你就会发现在你的content/post目录下多了一个空白的md文件,此时就开始你的表演吧
在将博客托管到github之前可以先在本地进行测试,命令如下:
hugo server -t 你所用主题名称 --buildDrafts
STEP5:把博客托管到github上(以下命令依旧在cmd上敲)
1.利用框架生成静态网页
hugo --theme=你所用主题名称 --buildDrafts --baseUrl="https://你的github用户名.github.io/"
执行完这条命令,你会发现在你本地目录下多了一个public文件夹,用cd public命令进入该文件夹,这个public文件夹就是我们最终要放到github上的内容
2.初始化本地仓库
git init
3.将该文件夹存入暂存区
git add .
4.将暂存区里的东西提交到版本库(这里对暂存区,版本库不理解不明白也没关系,可以日后系统的学习git的知识)
git commit -m "对本次提交的解释"
5.在本地仓库添加一个远程仓库,并将本地的master分支跟踪到远程分支(此命令只有在初次部署时才使用)
git remote add origin xxx
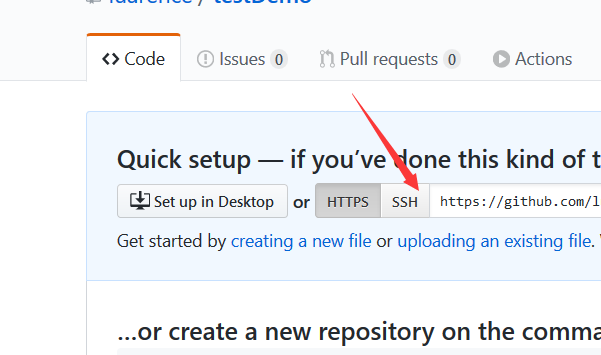
xxx的内容从刚才在github中创建好的仓库中找,首先点开你的仓库,点击箭头所示SSH按钮后,复制按钮后面的地址

6.push
git push -u origin master //最终提交
STEP6:静候佳音
等待push成功,第一次push可能会比较慢,push成功后—–恭喜你,全网可以访问到属于你的blog了!!
在任意浏览器上输入”你的用户名.github.io“即可访问到你自己的BLOG,真正做到随时随地,无垃圾信息,快捷高效的浏览属于自己的blog了!!!
在日后的探索中,你可以自己对Blog进行更深层次的DIY,不断发现新的”玩“法,快快行动起来
「真诚赞赏,手留余香」
真诚赞赏,手留余香
使用微信扫描二维码完成支付
